Why Progressive Web Apps Are Right For Your Ecommerce Website
By Guest Author | Business

Website technology is forever evolving to create a better experience for users.
One such example is the development of websites into apps and now, progressive web apps. Progressive web apps have become quite popular since their inception by Google in 2015 and why not?
Those organisations that have implemented PWAs have seen a minimum of 20% increase in their conversion rates. One such example is Editora Global, which saw a 40% increase in user engagement.

Credit: DreamzTech Solutions
Progressive web apps (or PWAs) are an enhanced version of the web browser. They are built the same way browsers are but have the feel of a native app.
PWAs don’t have to be downloaded from an app store or even uploaded to an app store for that matter. It is simple for both businesses and users. Being an extension of the browser, it takes up very little space on your device as compared to a native app and works seamlessly which ensures a good user experience.
Progressive web apps are not only gaining popularity because of their efficiency but also because building native apps would mean a considerable investment. All businesses cannot afford to build an app for every platform and additionally pay also for uploading their app to the app store. PWAs cost a fraction of what a native app costs and delivers more than a native app.

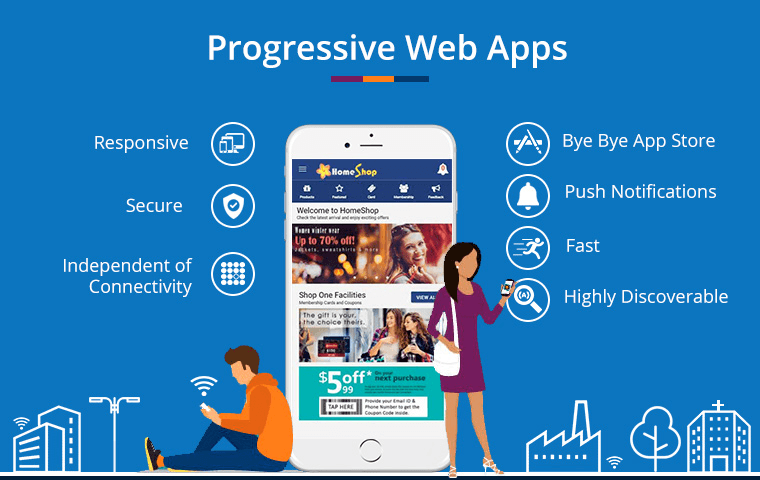
Credit: Avenger
PWAs are very easy to install and let the user experience an app like feeling all while not being an app. From the start, where the user adds the icon to the home screen to the functionality, all are that of a native app.
A feature of PWAs that surpasses that of native apps is that PWAs have the ability to work offline. They load even when the network connection is very poor and you can access the PWA even if you do not have an active internet connection.
For example, if the PWA is related to news, you can view all the images and content even if the connection is lost in between or if you are proceeding to buy a product, you can add the products to your cart, offline, and can complete the payment process when you have an active connection.
Any site that takes longer than three seconds to load is abandoned by 53% of the users. PWAs are designed to work and feel fast. The above statistic shows how short the attention span of the users are and also that no one has the time to wait and access a slow loading web page or app.
On native apps and websites, many times, maybe due to connectivity issues or other technical issues, the pages load very slowly, which are not at all appreciated by the users. By using PWAs they will have a seamless user experience with fast loading pages and ease of use like One such example is that of The Roasters. This business wanted a fast and responsive solution for their website, switched to PWA and benefited from doing so.
Native apps are not cheap to develop. If we want to reach a larger audience, we have to develop apps for both Android and iOs, but the problem is that we have to develop different apps for different platforms.
Another drawback is that to upload these apps on their respective app stores, another fee is charged, which does not fit the budget of all businesses. Also, there is no surety that the user will go and download the app unless given a very strong reason to do so.
Coming to PWAs, they are cost-effective because they cost a fraction of what native apps do, and also that they are compatible with all platforms. However, they do have some drawbacks working on the iOS platform — although these are also being worked on.
PWAs are fast and reliable. All these factors play an important role in user engagement. Just like native apps, graphics and videos can be uploaded to give a rich user experience, but what works even better for user engagement is that PWAs work offline too. All the images or the products are still visible and the app still works with the same speed offline — all of which can increase customer engagement by up to 50%.
For example, Cloth Face Masks, a brand creating designer face masks, wanted increased user engagement, so they switched to PWA and achieved it.
It happens sometimes that although we have an app and website, or even just a website, we are unable to draw the required traffic or we are not able to grow our business in the way we want to. Do you ever think why this is happening? This is because there are still many people who do not have access to apps and also there are some people who find web browsers slow and uninteresting.
PWAs help you to attract customers that use mobile devices as well as web browsers. They have integrated the best of the browser and app that allows a business to grow as well as gives a good user experience to the user.
As PWAs increase user engagement, they in turn keep the users coming back to the webpage or searching for the business/products. This indirectly helps to drive organic traffic to the pages, thus helping in SEO.
Also, it helps to make the website more efficient as sometimes scrolling and slow loading pages become an issue while using the browser. These barriers have been overcome by PWAs as they provide the best user experience, as mentioned in the above points.

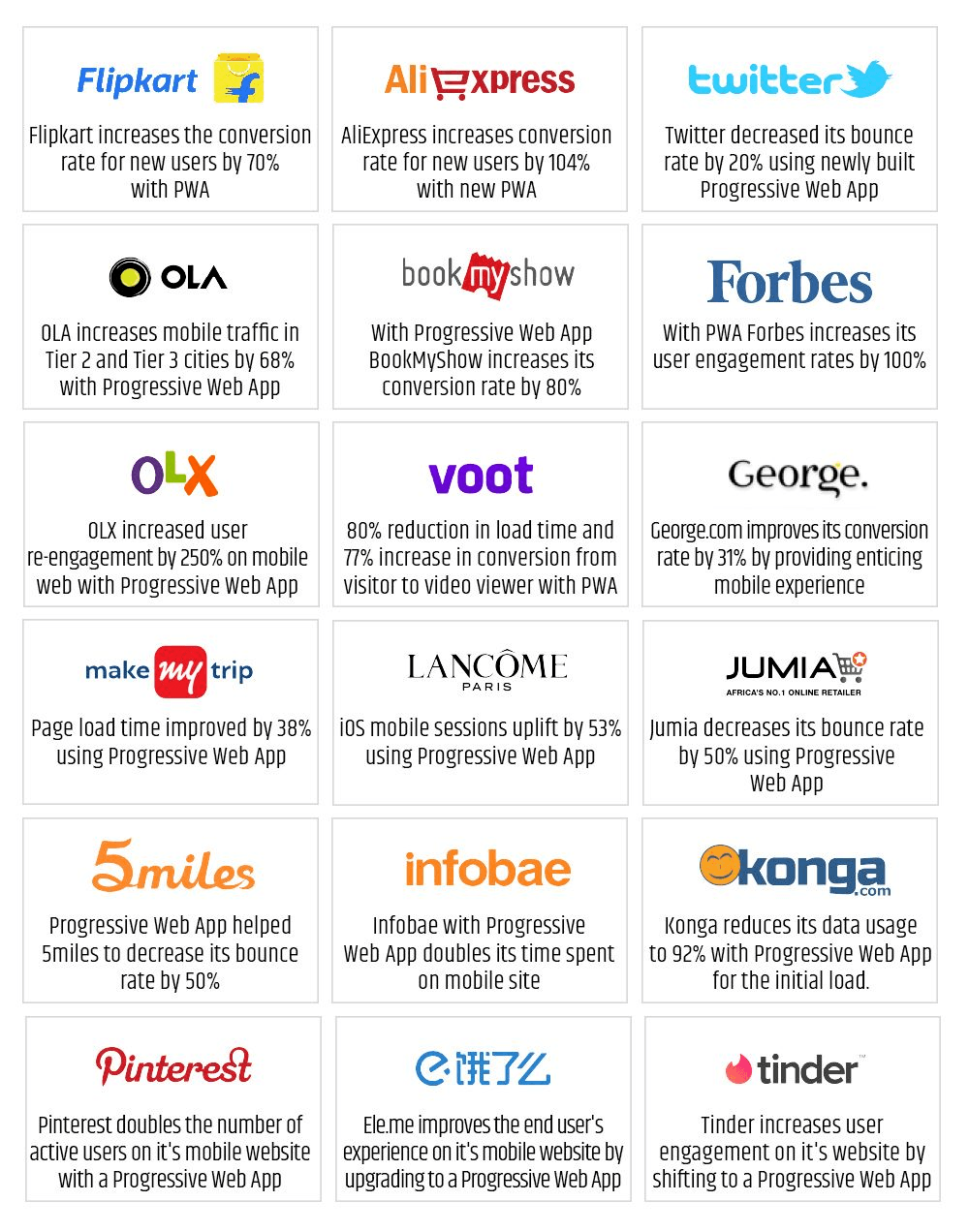
Credit: e-point
In 2015. Flipkart closed their mobile-only site and decided to solely focus on their native app, but even after dedicating all their resources to their native app, they did not get the desired results. This is when they thought of investing in a PWA, Flipkart lite.
The results of the PWA was as following:
Forbes wanted to give their users a new user experience and hence decided to build their PWA which saw the following results:
Twitter was one of the first to successfully implement PWA. their monthly users sum up to 328 million out of which 80% are mobile users, the main reason why Twitter decided to focus on creating its PWA, Twitter lite.
After building Twitter lite:
With a global outreach in nearly 200 countries, Alibaba wanted to create something that focused on a rich user experience for both first-time customers and present customers. Their PWA is one of the reasons for Alibaba’s success:

Credit: e-point
PWA has changed the way people shop by giving them a great user experience, which, according to Alibaba, is the most important factor for success and also by helping to increase the traffic and visits to a webpage, like EthicSmart received 19,000 subscribers within a week of launching their PWA.
PWA has changed the game for mobile-driven ecommerce, by concentrating on fast-loading pages and a rich user experience.
There are many notions when it comes to understanding why PWA has such a great success rate. To get a better understanding of the same, given below, are a few reasons highlighting the features that have been the success factors for PWA:
Let me list out few reasons as to why PWA is considered the future of ecommerce:
Since PWA is an extension of the browser mistakes up very little space on your device. One of the main reasons people don’t install apps and also uninstall apps is due to the space it takes up on their device
Everything about the PWA will give you the experience of a native app. From when you click on the prompt “add to home screen”, it starts downloading as would be seen if we install an app from the app store, the icon gets added to the device’s home screen like an app and it works, looks and feels just like a native app but without taking up space or consuming the data as a native app would.
As mentioned above, in the success story of Forbes, their fast loading time of 0.8 seconds played an important role to ensure that the users came back to use the app. PWAs are built to load very fast. In this day and age, no one has the time to wait, if they do not get what they want fast, they will look elsewhere.
The cost of building a PWA is lower than that of a native app. In fact, it may cost a fraction of what the native app would. Having said that, different platforms require different apps and with this comes the cost of uploading those apps on the app store — and there is no certainty that they will be downloaded. PWA cuts all these costs, ensuring any business of any scale can build a PWA.
PWAs being fast-loading, costing less, ensuring a great user experience and delivering to the users are only a few of the reasons for their success in ecommerce.
PWAs have changed the way users perceive their shopping experience. Native apps had certain issues like they cannot work in low connectivity or offline, as well as taking up a great deal of space on devices, all of which are not favourable for the users or their shopping experience.
Technology being dynamic, PWAs continue to change every day, always with the focus on changing the experience of mobile-first ecommerce. You can learn more about how this technology can help your business by checking out the Cenia PWA theme by CedCommerce.
Author bio: This article was written by the team at CedCommerce, a one-stop-shop for ecommerce solutions.