Why Websites Fail And How To Fix them
By Guest Author | Design

If you’re building a website for a client or a business, it’s safe to assume you don’t want the site to be a failure. But have you ever wondered why some websites fail?
There are a lot of reasons why websites are not successful. Three of the key reasons why websites fail are poor website design, inadequate search engine optimisation (SEO) and not optimising for mobile.
This article explains how to avoid these mistakes and how to fix them, so you don’t create and maintain a failing website.
Design is one of the most important parts of any website. Get it right and people will adore your site. Get it wrong and they might visit once and never return. We’ve focused on the importance of colour scheme to your website design and explained how you can get it right.
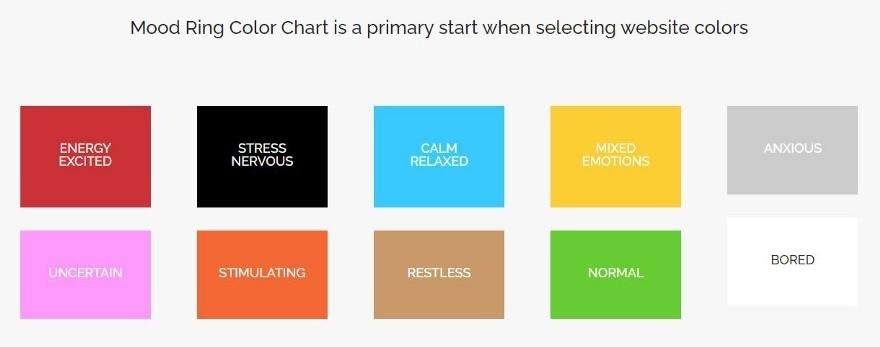
Colour is a very important aspect of your website. If you select the right colours then your users will have a good impression of your website and could be more likely to buy your products. The big reason why colour can affect if someone wants to stay on your website is mood. Colours can cause a mix of emotions in your visitors depending on which ones you use.
However, if you mix the wrong colours together, they might affect the visitor’s mood in a negative way. The user might look at your website for a second and leave it right away just based on the colour scheme.

Credit: Visualwebz.com
Having too many colours on the website, too many bright tones and shades that don’t go well together are all examples of bad colour schemes. For instance, a website that has too many bright colours or a site where you can’t read the text because it blends in with the background colour. This is not good for user experience, and will deter your visitors (as well as making you look unprofessional and inexperienced).
A good example is Amazon. It uses orange, which gives off a sense of joy. This could encourage people to buy products when they visit Amazon.
How do you choose the right colour scheme for your website? Depending on the type of people you want visiting your website, you would want colours that resonate with those users. For example, if you want children to visit your website then you could choose fun, bright and warm colours.
You need to have a website that has good search engine optimisation (SEO). If you don’t then your website won’t rank well in search engines, and your target audience won’t find it.
Search engines have a crawler, which is a bot that checks the internet and gathers information about websites. This is brought back to the search engine to build an index. Once the index is built, it is run through a program that matches the information that was gathered.
What is bad SEO? There are plenty of examples and we’ve highlighted two of the key ones:
Duplicating content from other websites — as well as duplicating information from your own website — is an example of bad SEO. This is because search engines want to provide their users with unique and valuable information.
Keyword stuffing is when you include a lot of keywords, so much so that it looks unnatural. Search engines penalise this because it looks as though you’re writing content for them, not for their users.
There are a few things you can do to boost your search ranking.
The main one is having the right keywords and using them naturally. These are the terms your target audience are searching for and that you want to be associated with your website and web pages.
You can find the right keywords by conducting keyword research, which is where you look for the terms your audience might search for.
However, you do not want to use too many keywords. As we explained earlier, keyword stuffing makes your content unnatural and this will have a detrimental effect on your rankings.
Another thing you can do to help your ranking is to make sure your website has a good structure/layout.
This is important because this makes it easier for the crawler to figure out what your website is about and index the content. A good website structure will be hierarchical, similar to a pyramid, with the important information at the top of the website and less important at the bottom.
Finally, you must also think about user experience (UX).
This is because Google now checks user experience for Google search ranking. If the user does not have a good experience on your website then Google won’t rank you as well.
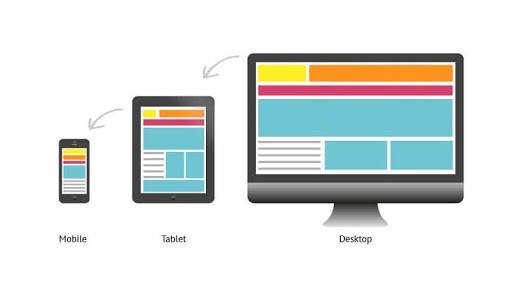
More people are now accessing the internet through their mobile devices than their desktop PCs. It stands to reason then that your website must work on every device it can be accessed by.
The biggest example of a website not being mobile-friendly is that it doesn’t look and act the same on mobile as it does on a desktop. There are a couple of ways you can spot this. When the website is opened on another device:
It is crucial to optimise your website for other devices. As we explained earlier, more searches are now conducted through smartphones than PCs. This means if your website isn’t optimised for these users then you’re missing out on a lot of traffic for your website.
You want to get your business out there to your customers and have an advantage over your competitors. Your customers expect that you have a website that is device-friendly and search engines demand it — Google penalises websites that aren’t optimised for mobile.

Credit: Visualwebz.com
To fix this problem, you need to make sure your website has a responsive web design. This means that your site should be designed to change according to the device it’s opened on. To achieve a responsive web design, you need to change the layout using CSS or a CSS media query which is better than just regular CSS — as well as keeping your web design simple and uncomplicated.
In conclusion, a website is likely to fail if it has a bad design, poor SEO and isn’t mobile-friendly.
So, make sure your website has a good colour scheme, is search engine optimised and has a responsive web design. If you don’t then you risk creating a site fewer people visit and even less come back to.